How to deploy Procaptcha on your website or app
We've recently released the beta version of our first open source product, Prosopo Procaptcha, and we're excited to see it being used by developers to protect their websites and apps from bots. In this article we'll walk you through the steps required to deploy Procaptcha on your own website or app.
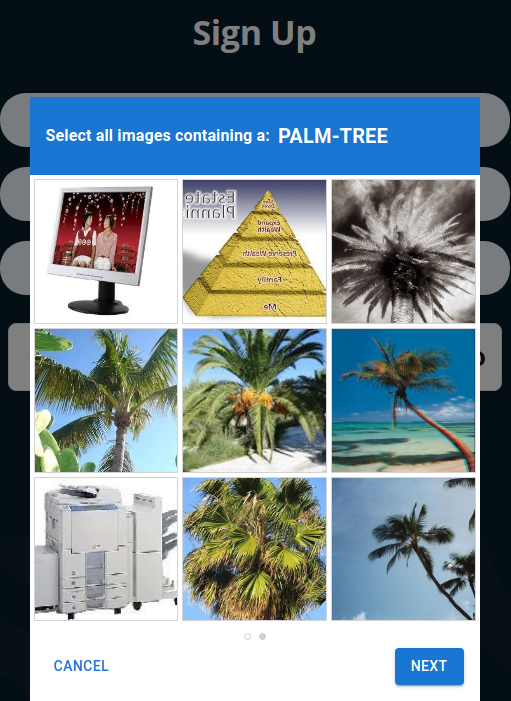
What is Procaptcha?
Procaptcha is a human verification system that protects your website or app from bots. It's a drop-in replacement for Google's reCAPTCHA and is designed to be easy to deploy and use. Best of all, it's free for websites of any size, unlike Google's reCAPTCHA which charges for high traffic websites.

How does it work?
Procaptcha uses a combination of machine learning and human verification to determine whether a user is a human or a bot. When a user attempts to access a protected resource, they are presented with a challenge. This challenge is designed to be easy for humans to solve but difficult for bots. If the user successfully completes the challenge, they are allowed to access the resource. If they fail, they are blocked from accessing the resource.
How do I deploy Procaptcha?
Deploying Procaptcha is easy. All you need to do is add a snippet of JavaScript to your website or app. The JavaScript snippet will display the Procaptcha challenge to your users and verify their response. If you're using React, you can import our Procaptcha react component and include it directly in your app.
JS Snippet Instructions
Check your emails for a verification link and click it, making note of your
SITE_KEY.
Add the Prosopo Procapctcha bundle script to the
<head>section of your website:<script src="https://prosopo.io/js/procaptcha.bundle.js" async defer> </script>Add the following snippet to any forms you wish to protect, replacing
YOUR_SITE_KEYwith theSITE_KEYyou received in step the welcome email.<div class="procaptcha" data-sitekey="YOUR_SITE_KEY"> </div>Any forms containing this
divwill automatically be protected by Procaptcha.
Check out the README on our GitHub repo for more detailed instructions, including how to use Procaptcha with React.
What's next?
We're working hard to improve Procaptcha and add new features. Our roadmap includes:
- Support for more languages
- Support for more challenge types
- Support for custom challenge types
- Support for custom themes
- Support for custom challenge difficulty
- Frictionless bot detection without user interaction
If you have any feedback or suggestions, please get in touch with us at [email protected].